 В CSS: Code /* Page Selector / Start */ .catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://jooner.3dn.ru/images/bgpages.PNG);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;} .catPages1 a:hover {BACKGROUND-IMAGE:URL(http://jooner.3dn.ru/images/bp.png);color:#fff;font-weight:bold;} .catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://jooner.3dn.ru/images/bp.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;} .catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;} .catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;} .catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;} /* Page Selector Style / End */ Источник: forucoz.com
|
|
Вставляем в любое место: Code <center><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="450" height="240" align="middle"><param name="movie" value="images/avatars.swf" /><param name="menu" value="false" /><param name="quality" value="high" /><param name="wmode" value="transparent" /> <embed src="http://la2portal.ru/nodel/avatars.swf" menu="false" quality="high" wmode="transparent" bgcolor="#ffffff" width="450" height="240" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object></center> Источник: dletoucoz.net.ru
|
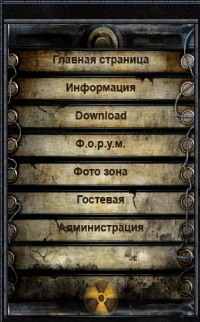
 Загрузите в корень папку с файлами ui_mainmenu Скачать архив Дальше пропишите код в блоке Меню сайта Дизайн > Управление дизайном (CSS) в списке выберите Меню сайта Code <script type="text/javascript" src="ui_mainmenu/main.js"></script> Источник: zstudio.at.ua
|
 Code /* Page Selector Style */ .catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;} .catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link, .catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited, .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, .catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #000000;background:#51B5EA;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#04b0eb;color:#000000;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#007fff; padding:2px 8px; color:#000000; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;} /* ----------------------- */ Источник: onlite.ucoz.net
|
 Вставляем в любое место и заменяем ссылки на свои: Code <TABLE style="border-collapse:collapse;width:100%;"><TBODY><TR><TD style="border:#000000 1px solid"><P align="center"><A href="$HOME_PAGE_LINK$" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/Home-4.jpg" border="0" height="60" width="60" alt="Главная страница"></A></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА Инфо о сайте" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/Browser.jpg" border="0" height="60" width="60" alt="Иинфо о сайте"></A><BR></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА КАТАЛОГ ФАЙЛОВ" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/AddRemovePrograms.jpg" border="0" height="60" width="60" alt="Загрузки"></A><BR></P></TD></TR><TR><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ФОРУМ" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/forum.jpg" border="0" height="60" width="60" alt="Форум"></A></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ФОТО АЛЬБОМ/" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/CanonDigitalCamera.jpg" border="0" height="60" width="60" alt="Фотографии"></A></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ГОСТЕВУЮ КНИГУ" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/NotePad.jpg" border="0" height="60" width="60" alt="Книга жалоб и предложений"></A></P></TD></TR><TR><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ПРИДУМАЙТЕ САМИ" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/HelpandSupport.jpg" border="0" height="60" width="60" alt="ПРИДУМАЙТЕ САМИ"></A><BR></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ПРАВИЛА ФОРУМА" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/icons61.jpg" border="0" height="60" width="60" alt="Правила сайта"></A><BR></P></TD><TD style="border:#000000 1px solid"><P align="center"><A href="ССЫЛКА НА ПРИДУМАЙТЕ САМИ" target="_blank"><IMG src="http://zlo-pc.ucoz.ru/katalog/connect.jpg" border="0" height="60" width="60" alt="ПРИДУМАЙТЕ САМИ"></A></P></TD></TR></TBODY></TABLE> Источник: forucoz.com
|
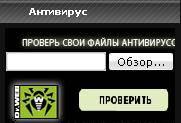
 Вставляем в любое место: Code <script language="JavaScript"> function do_scan_file_02() { var left = (screen.width - 640)/2; var top = (screen.height - 400)/2; window.open( "", "drweb_scan_form_popup_window", "width=640"+",height=400,left="+left+",top="+top+",scrollbars=yes,resizable=yes" ); document.getElementById( "drweb_online_scan_form" ).submit(); return false; } </script> <form method="POST" id="drweb_online_scan_form" enctype="multipart/form-data" action="http://online.drweb.com/result" target="drweb_scan_form_popup_window"> <table border="0" cellpadding="0" cellspacing="0" background="http://csinfofan.ru/desing/fon.png" width="100%" height="100"> <tr> <td height="23" colspan="2" align="center" valign="bottom"></td> </tr> <tr align="center"> <td height="22" colspan="2"><center><input type="file" name="file" size="15"></td> </tr> <tr> <td width="63"></td> <td width="137"><table width="100%" border="0" cellspacing="6" cellpadding="0"> <tr> <td align="right"><input type="image" onClick="return do_scan_file_02();" src="http://csinfofan.ru/desing/prov.png" width="90" height="22"></td> </tr> </table> </td> </tr> </table> </form> Источник: forucoz.com
|
|
Источник: portal-abc.ucoz.ru
|
 Во всём мире люди отмечают этот день, как день окончания Bторой мировой войны и окончательной победы над фашистской Германией. Каждую весну, каждый май, души погибших с полей сражений, отовсюду устремляются в родные края, чтобы увидеть свою цветущую Родину, за которую они отдали свои жизни. Помните о тех, кто ничего не пожалел и многое отдал во имя процветания и развития всего человечества.
Уважение и честь всем ветеранам! С Днем Победы!
Скрипт Георгиевская лента на сайт:  Вставляем в любое место:
Источник: forucoz.com
|
|
Рядом с ником админа будет стоять такая иконка:  Идем в шаблон миничат » вид материалов, удаляем все, и вставляем туда:
Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://s43.radikal.ru/i101/0903/04/be08b885379b.gif" border="0"> <B>$NAME$</B><b>$NAME$</b></a> <div class="cMessage">$MESSAGE$</div> </div> Источник: unet.3dn.ru
|
|
В CSS: Code .fifaplay {width:100px;height:30px;background: url(http://s58.radikal.ru/i162/0903/57/ca36c938a66b.gif) no-repeat top right;border:1px solid #000000;} Обратная связь:
Code <TABLE border="0" width="100%" id="table1" cellspacing="1" cellpadding="2"><TBODY><TR><TD>Ваше письмо:<BR><TEXTAREA rows="15" name="f3" cols="30" style="width:100%;"></TEXTAREA><BR><BR> </TD></TR><TR><TD>Как с Вами связаться:<BR><BR>E-mail:<BR><INPUT type="text" name="f1" size="30" style="width:45%;" maxlength="70"></TD></TR><TR><TD>ICQ:<BR><INPUT type="text" name="f1" size="30" style="width:45%;" maxlength="9"></TD></TR><TR><TD colspan="2" align="center"><BR><INPUT type="submit" class="proucoz" value="Послать"></TD></TR></TBODY></TABLE> Источник: sablones.ucoz.ru
|